绘制FontLab基础
好处:了解如何开始创建字体,激活字形,并绘制到正确的容器中,从而感到自信。
你可能已经在矢量插图程序中拥有经验。或者,你可能已经在Glyphs或Robofont等其他字体编辑器中绘制过字体。即使你在FontLab 6或7中绘制过,这也可能是一个有用的复习。
本教程旨在帮助你理解FontLab 8中的绘图工作原理,特别是FontLab的双箭头系统,当正确使用时,它允许你无损地编辑字母形状。
此外,完成本教程后,你应该理解:元素和轮廓之间的区别是什么?
创建字体
让我们从头开始。
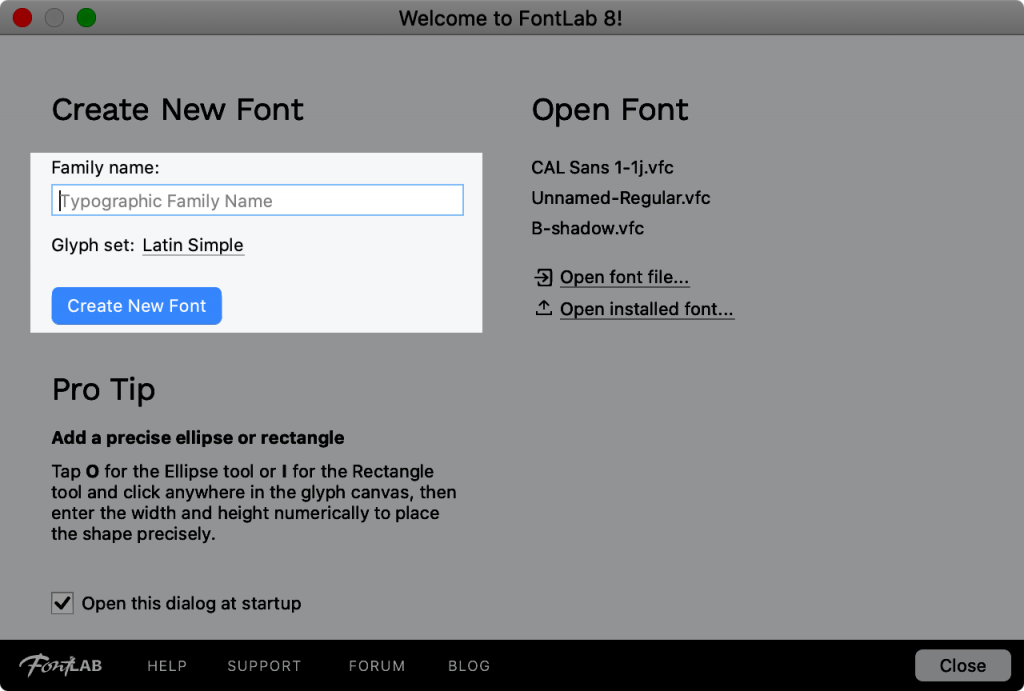
启动FontLab。
在快速启动屏幕上,输入任何名称,例如“My Font”。字形集可以保持为“Latin Simple”,或者你可以点击并选择其他内容,例如“Drawing”。

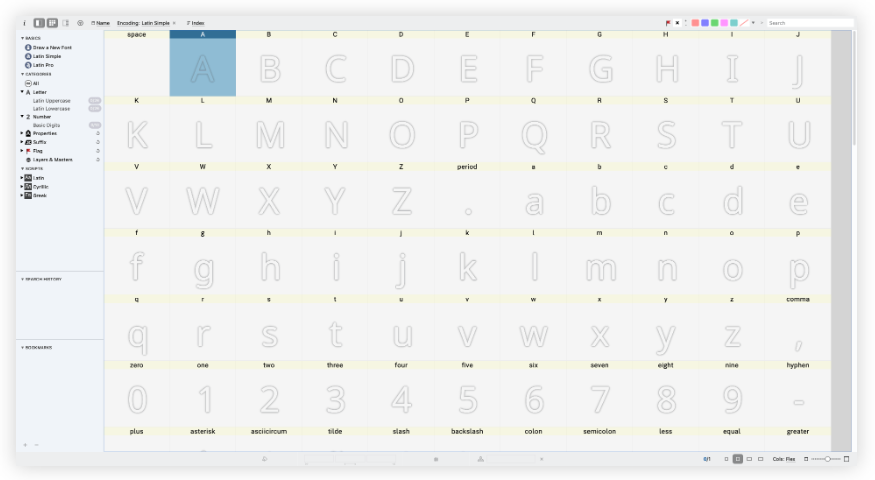
现在你应该看到了一堆字形或“符号”。当它们像这样变灰时,字形是未激活的。在这种情况下,A是蓝色的(被选中的),但仍然是未激活的。

你可以将这个字体想象成一个包含一整套绘图和符号的包裹——就像一个圣诞礼物。
因为此窗口显示了你的字体的所有内容,所以这个窗口被称为“字体窗口”。
创建符号
要激活一个符号,双击它。或者选择一个符号,并在键盘上按回车⏎。
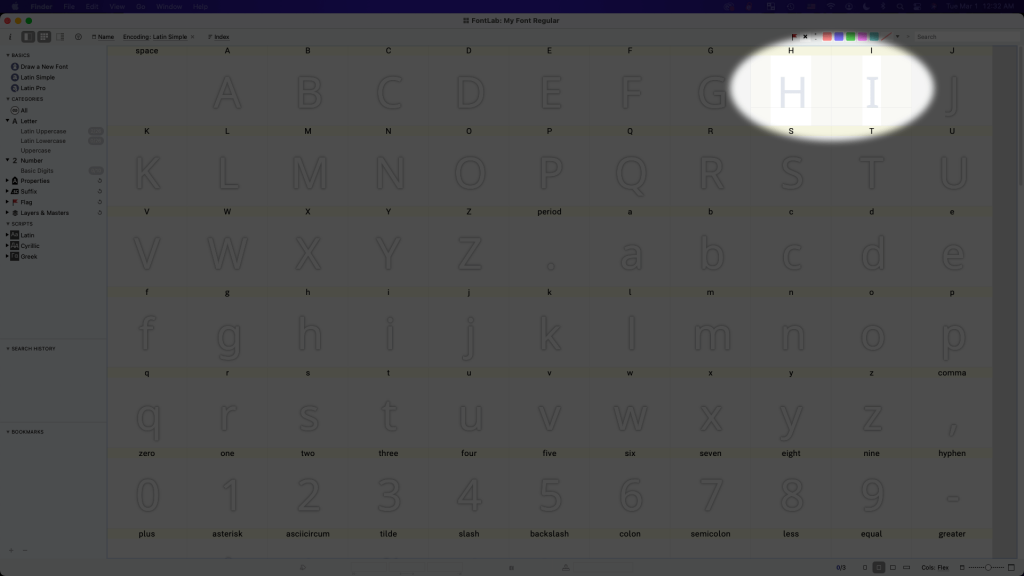
在这里,我激活了H和I,这是开始的好字母。注意激活的“H”和“I”看起来比未激活的符号更填充。

如果你来自矢量程序,你可以将这些正方形或单元格想象成类似于画板。
注意
事实上,如果你在矢量程序中绘制字母,最好在单独的画板上绘制每个字母(见导入艺术品教程)。
这些符号和常规画板的区别在于它们的高度或多或少是固定的,大约是1,000个单位。(然而,符号的宽度各不相同。)
要进入一个符号,做你激活它时同样的事情:双击。另一种方法是选择一个符号,并在键盘上按回车⏎。
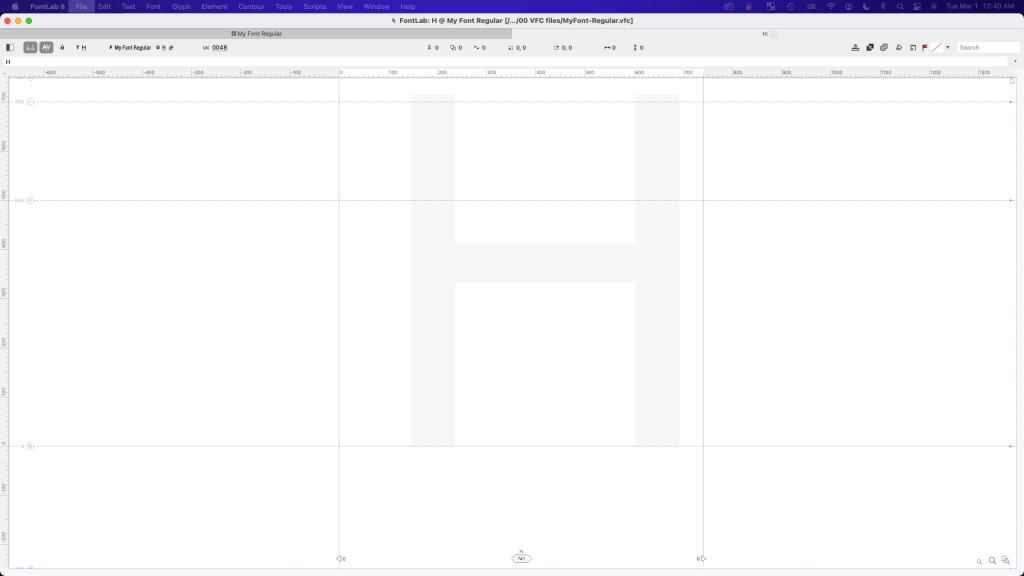
我将进入这里的H。
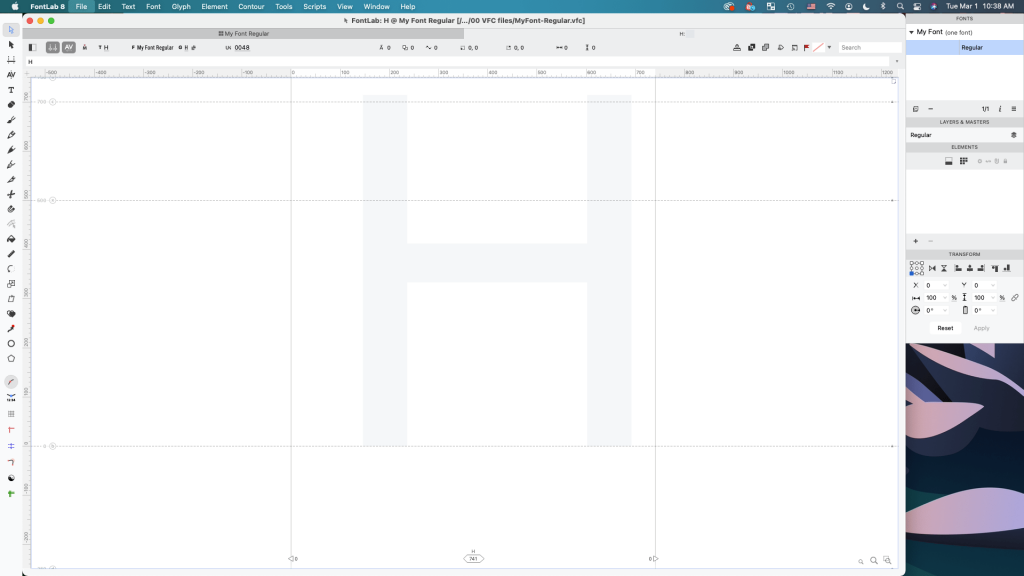
现在你应该看到了绘图窗口(技术上是“字形窗口”)。

尽管这个符号是激活的,但它是空的。有点像一个鬼城。
这就是为什么有一个幽灵般的H在这个字形中徘徊!!
打开面板和工具
如果你熟悉专业应用程序,你可能熟悉工具栏和面板。如果没有…
打开工具栏
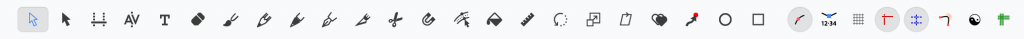
这是FontLab工具栏的样子。(这里有很多工具,你并不真的需要知道它们全部的功能。稍后我会向你展示。)

如果你在屏幕上找不到这个工具栏,请转到菜单:窗口 > 工具栏。
打开元素面板
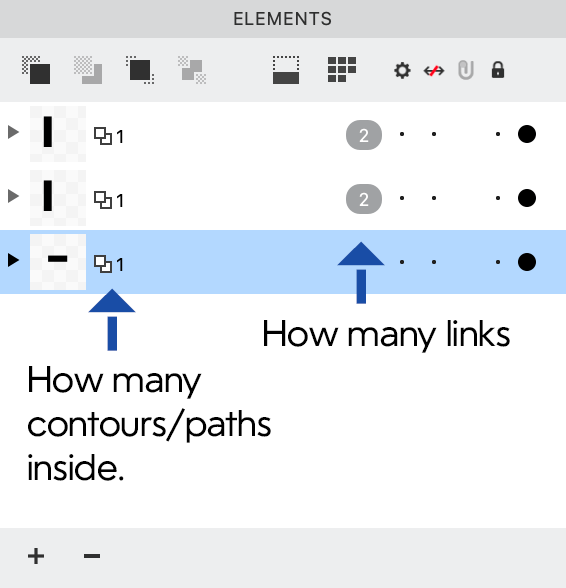
如果你不熟悉其他专业应用程序中的面板,这是面板的样子:

好的,这里有点棘手。
如果你看过FontLab中的面板,你可能已经看到了“层和主层面板”。这不是传统意义上的“层面板”。
这些是用于制作追踪的“遮罩”或用于创建可变字体或字体系列的“主层”的特殊层。
目前,没有必要担心这些。所以,将鼠标悬停在“层和主层面板”字样上并按下(∨)以最小化。
然而,“元素面板”与Adobe Illustrator的“层面板”几乎相同,但我们稍后会看到的一些重要区别。(实际上,当你从Illustrator导入艺术品时,Adobe层会出现在FontLab的元素面板中。)
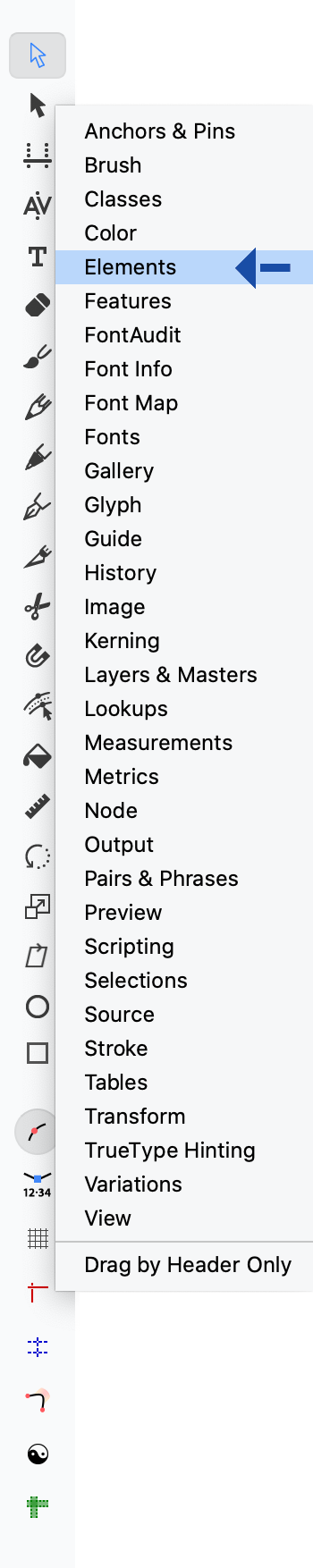
所以,如果它还没有打开,我们想打开它。打开面板的新方法是通过右键点击(或Ctrl点击)工具栏的空白部分。你会看到这样的列表。点击元素。

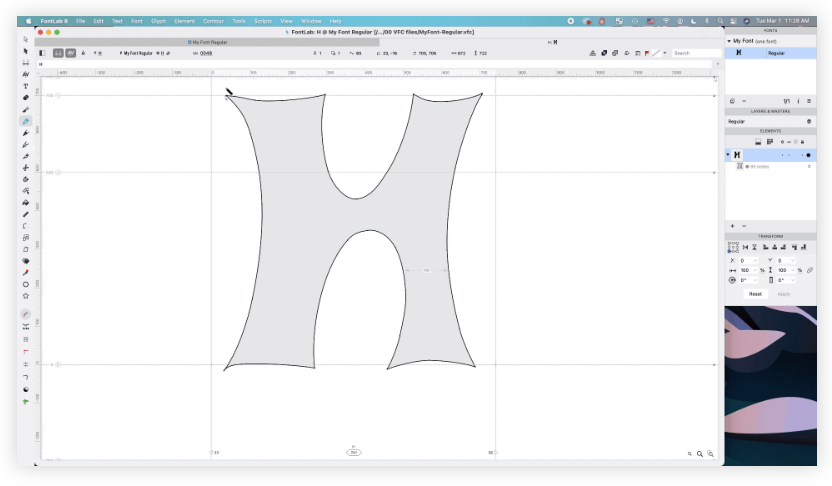
现在你的工作空间应该看起来像这样▼

元素内部绘图
你可以使用很多工具来绘图!
现在选择铅笔工具。这是最容易使用的,但精确度最低。
开始绘图之前,看看元素面板。它应该是空的。
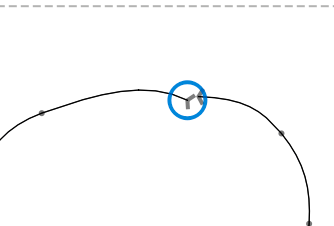
然后像这样绘制并连接路径的开始和结束。(应该显示一个蓝色圆圈。)

这是我绘制的内容。(现在还不漂亮,但我会在本教程的细化阶段向你展示如何使它变得完美。)

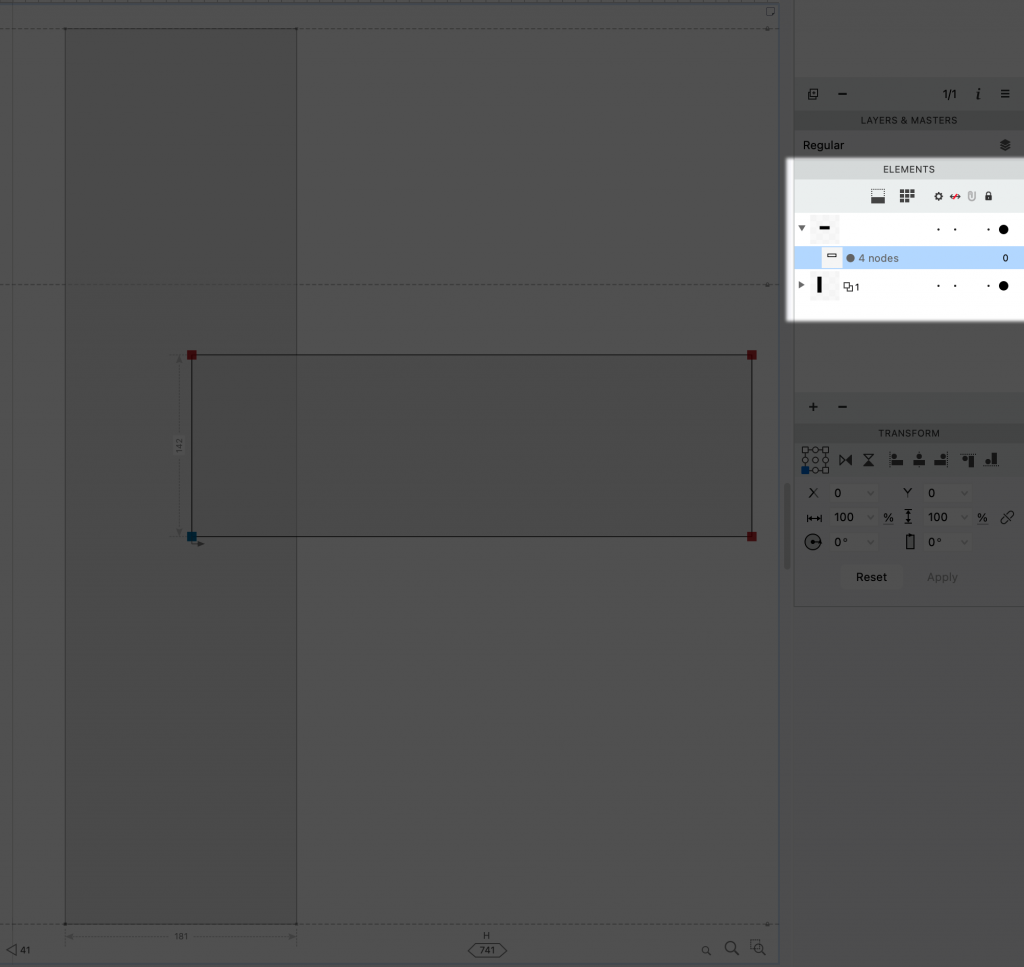
看看你的元素面板。发生了什么?
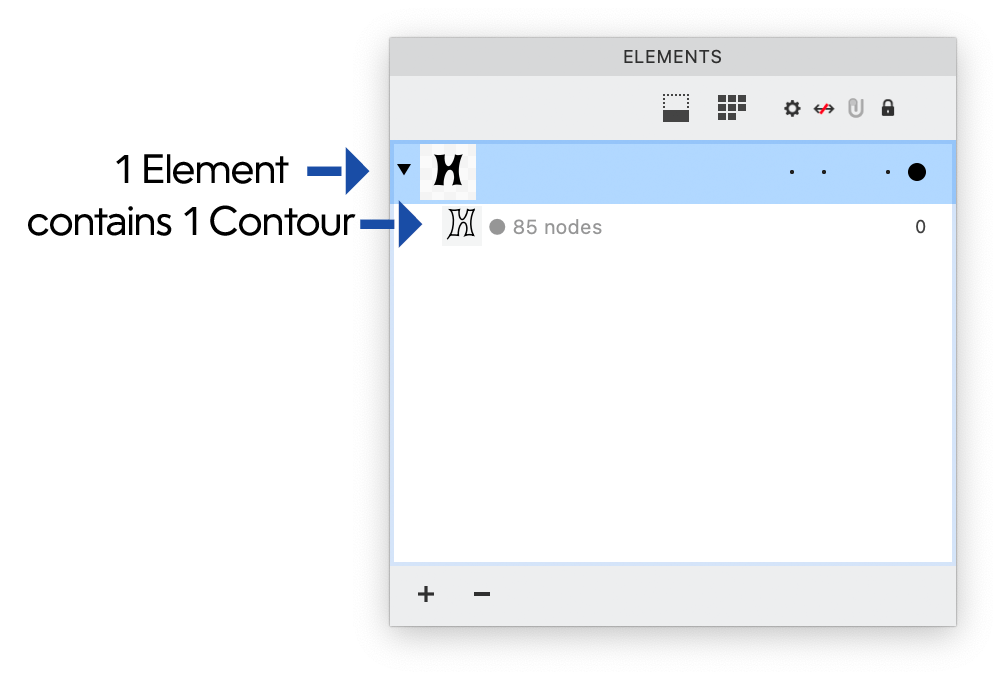
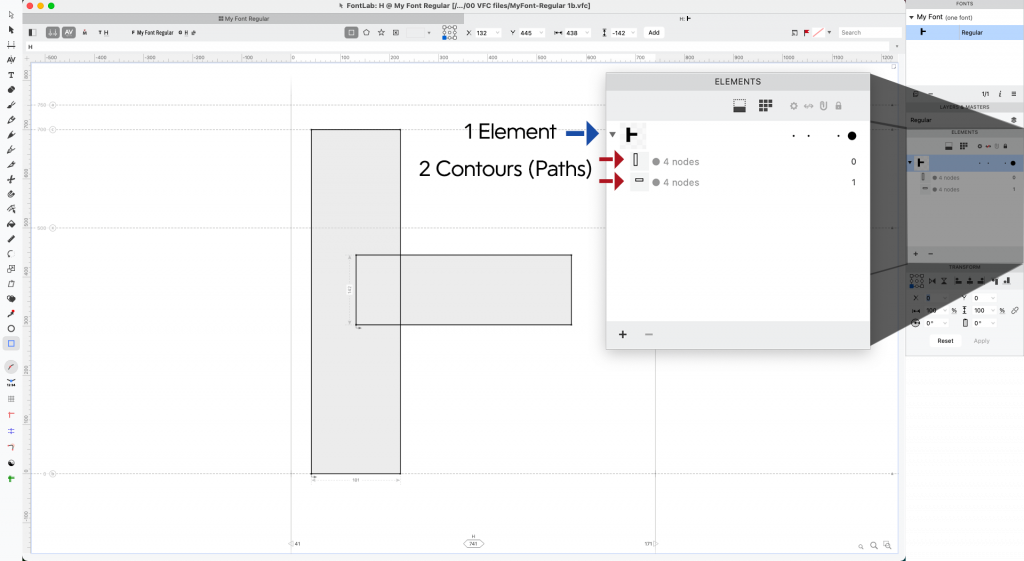
在我的案例中,它看起来像这样:

我们有1个元素包含1个轮廓。
但这并不是绘制H的唯一配置。
首先,保存你对H的绘制。我们将在稍后的教程中保存它,在那里你将学习如何将这个粗糙的字母磨练到闪闪发光。
其他绘图配置
新建一个文件(文件 > 新建字体…)。
激活字母H,并进入绘图窗口。
这次我们将制作一个标准的无衬线H。
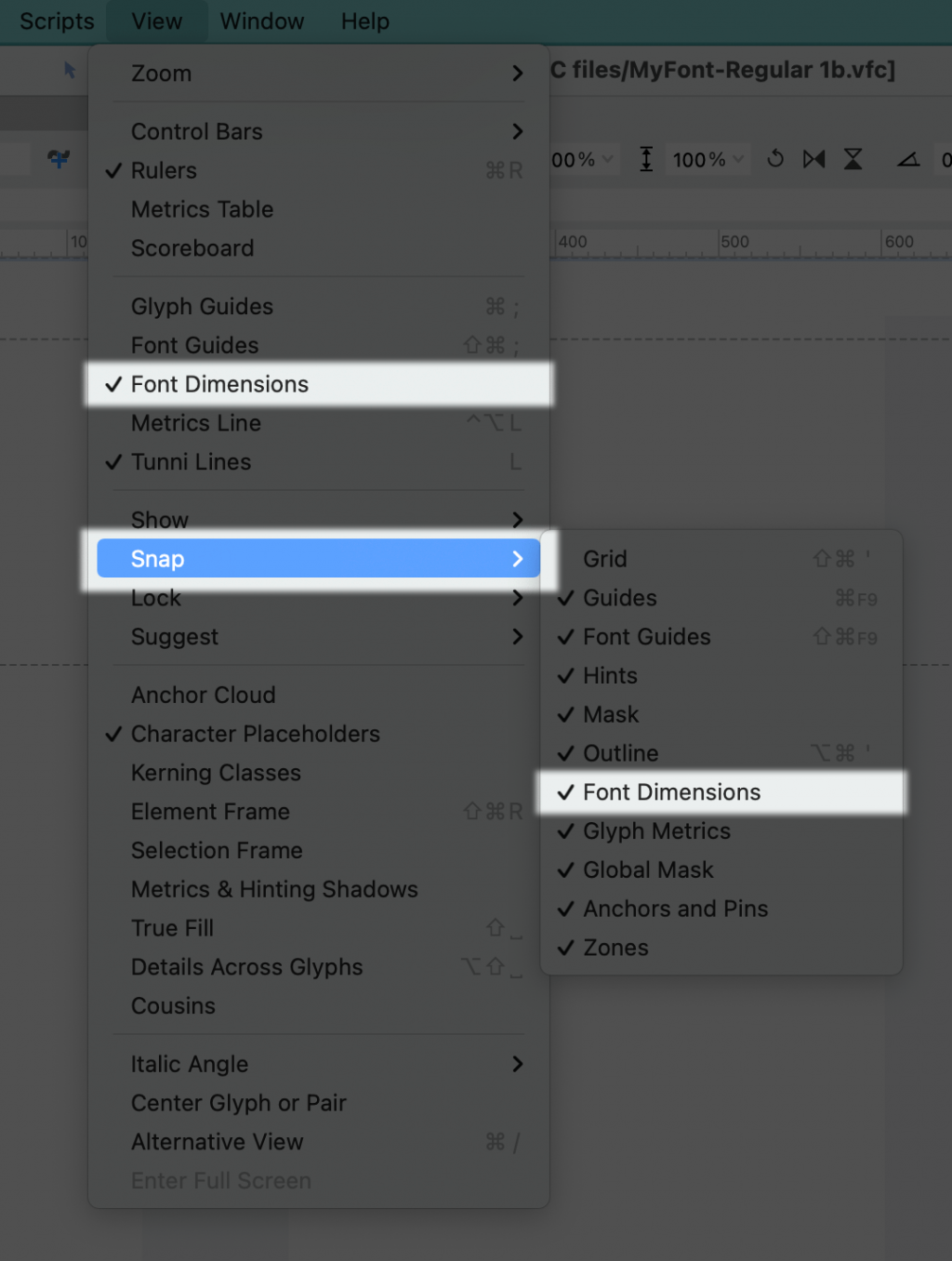
首先,让我们确保字体尺寸正在显示并进行吸附。转到视图菜单▼

我们刚刚激活的这些字体尺寸是什么?
一般来说,它们与你在小学/小学书法书中学习书法时的线条相同。

此外,这些与Glyphs中的“垂直度量”类似。在FontLab中,字体尺寸是灰色虚线。在左侧,它们用一个值和一个圆圈字母标记。
好的。
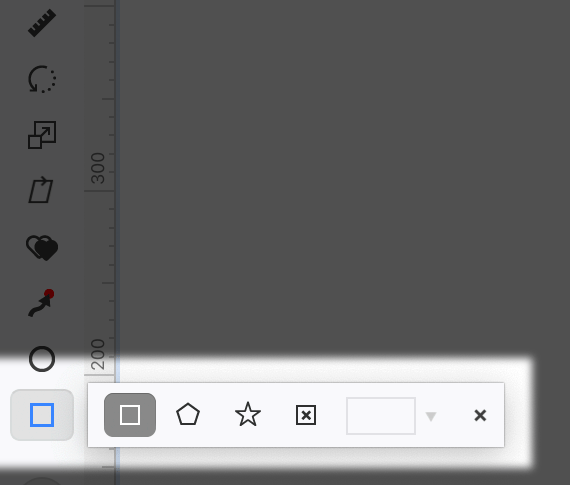
现在我们将要选择工具来绘制。从工具栏中选择多边形⬠。双击以打开工具箱并选择矩形□工具。

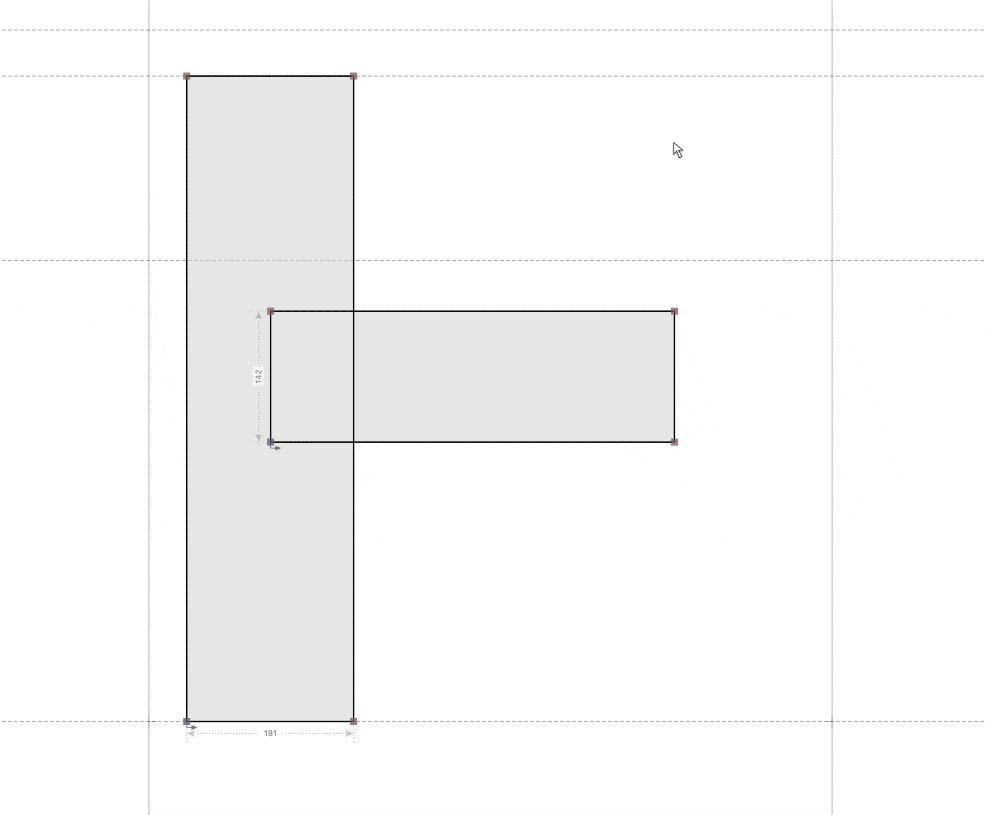
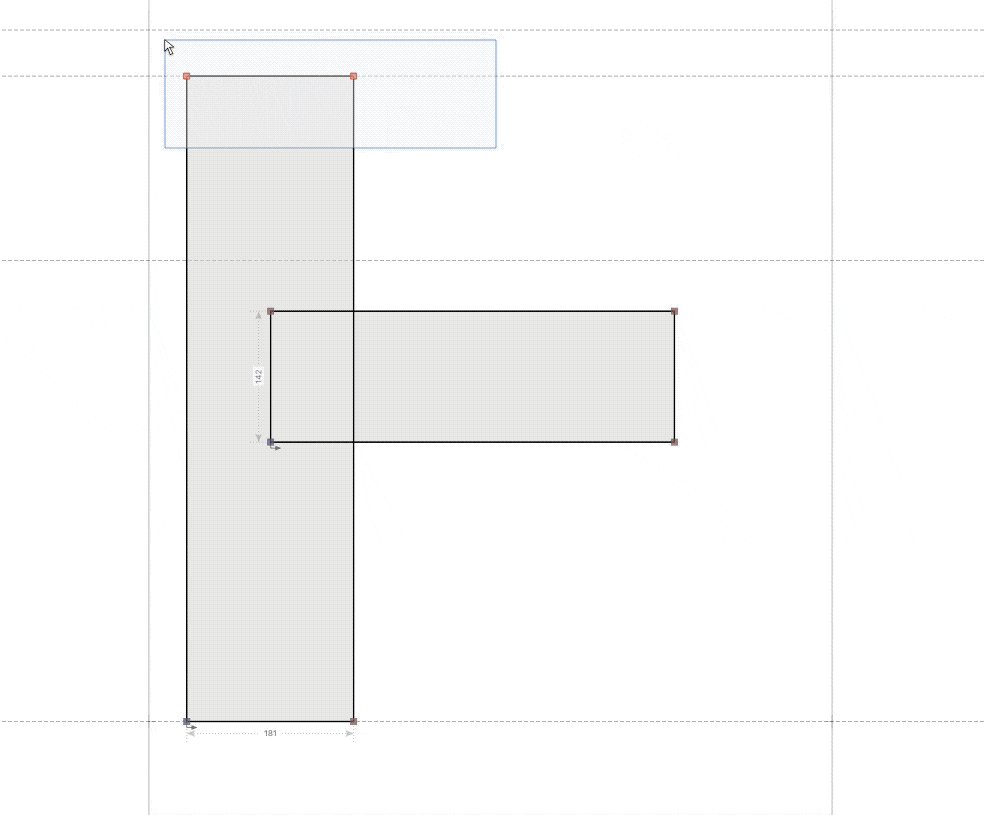
首先让我们绘制H的左矩形。然后让我们绘制水平条。它看起来像这样:

注意FontLab会自动将你的2个矩形轮廓(路径)放入同一个元素中。
接下来我们要做的是选择轮廓(快捷键:A)。
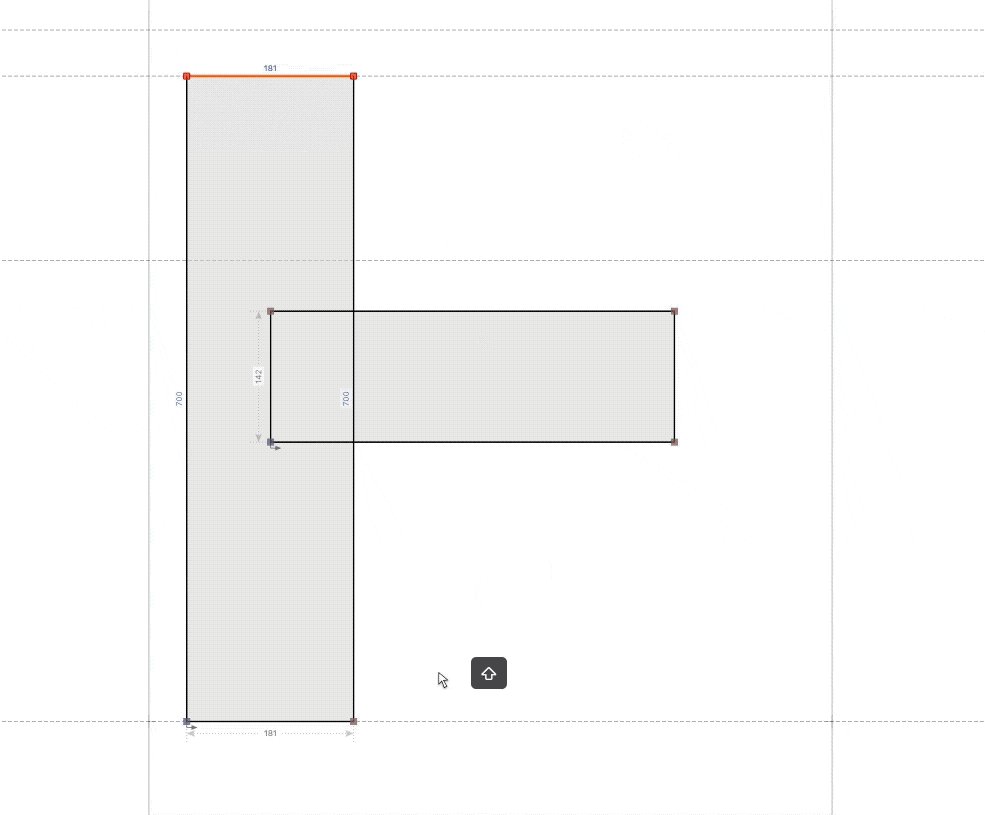
现在双击左矩形。它会变成橙色发光。
有时双击有点棘手,所以你可以使用Shift并执行此操作以选择所有内容:

复制,粘贴并移动矩形以完成你的H。你有一个元素包含三个轮廓(路径)。

复制元素
我们上次配置的问题是我们使用了两个相同的形状,但它们没有链接!
这意味着每次我们想要更改垂直矩形时,我们必须分别更改它们!
虽然现在这不是什么大问题,但当你拥有一个包含数百个相同矩形的整个字体时,它可能会有点累手腕。
在这一部分,你将学习如何链接元素,这些容器包含你的路径。这样,每当你更改左矩形时,它就会更改右矩形,反之亦然。
所以让我们删除所有内容,除了你的第一个垂直矩形。以下是操作步骤:使用轮廓(轮廓)工具(A),突出显示并按键盘上的删除或退格。
接下来,我们将绘制水平矩形。
但等等!
这次我们需要为水平矩形创建一个单独的元素。转到菜单:元素 > 新建 > 元素,或按CtrlS。
你的元素面板将显示你有一个“空元素”。在其中绘制水平矩形。
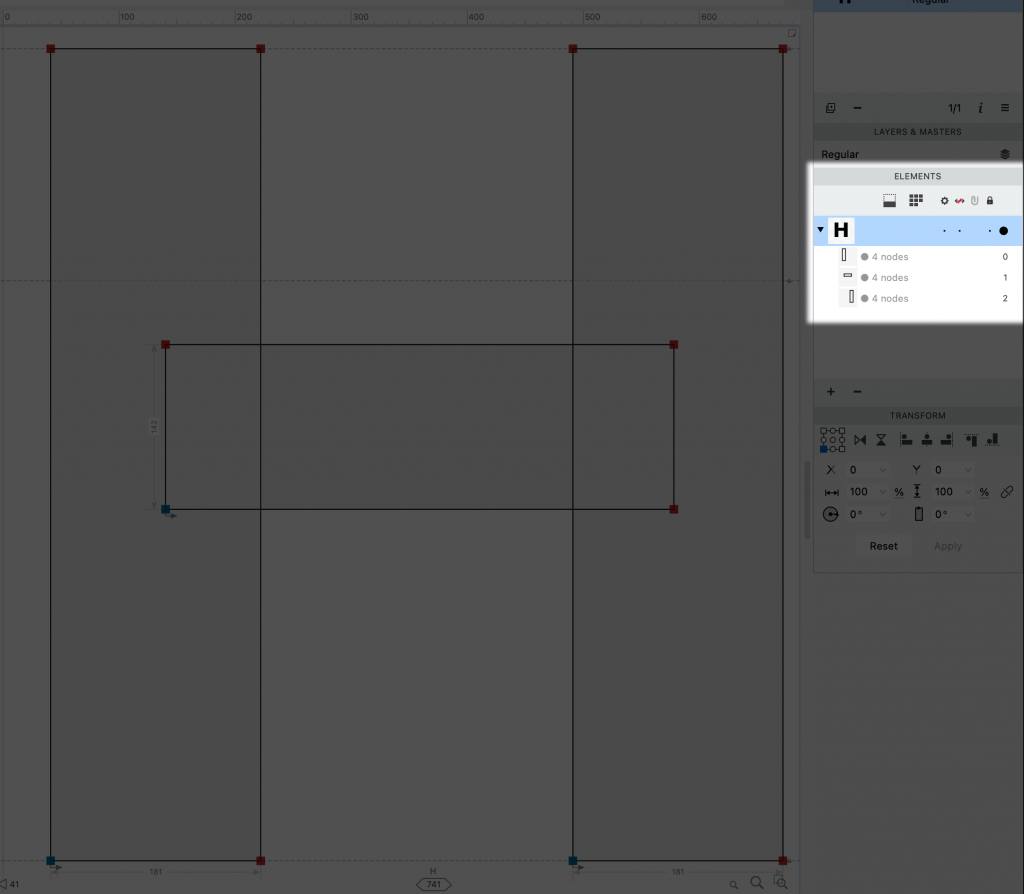
现在我们有两个元素。每个元素包含一个轮廓。像这样▼

接下来的事情非常重要。要复制元素,我们需要使用元素(黑色箭头)工具(快捷键:V)。
这类似于矢量程序中的黑色箭头工具。元素工具不会移动单个点路径。它移动整个形状。
一旦你选择了元素工具,点击垂直矩形并复制。
好的,现在如果我们只是做一个常规粘贴(CmdV),将会有一个新的元素与垂直矩形。但它们不会链接。
所以转到菜单:编辑 > 粘贴元素引用(ShiftCmdV)。
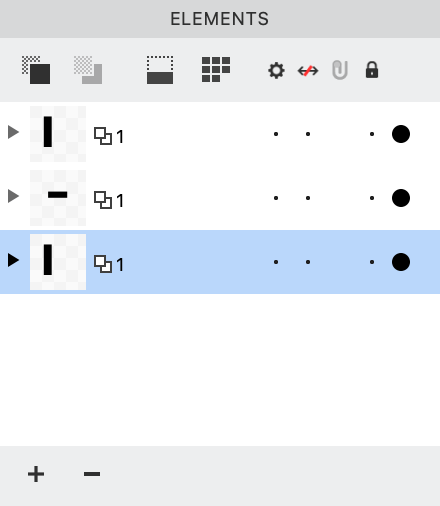
看看你的元素面板。

这是正确的。由于这些元素可以在整个字体中重复使用,椭圆形两个显示了你整个字体中的链接数量。
这是不正确的▼

好的,但矩形还没有到位。
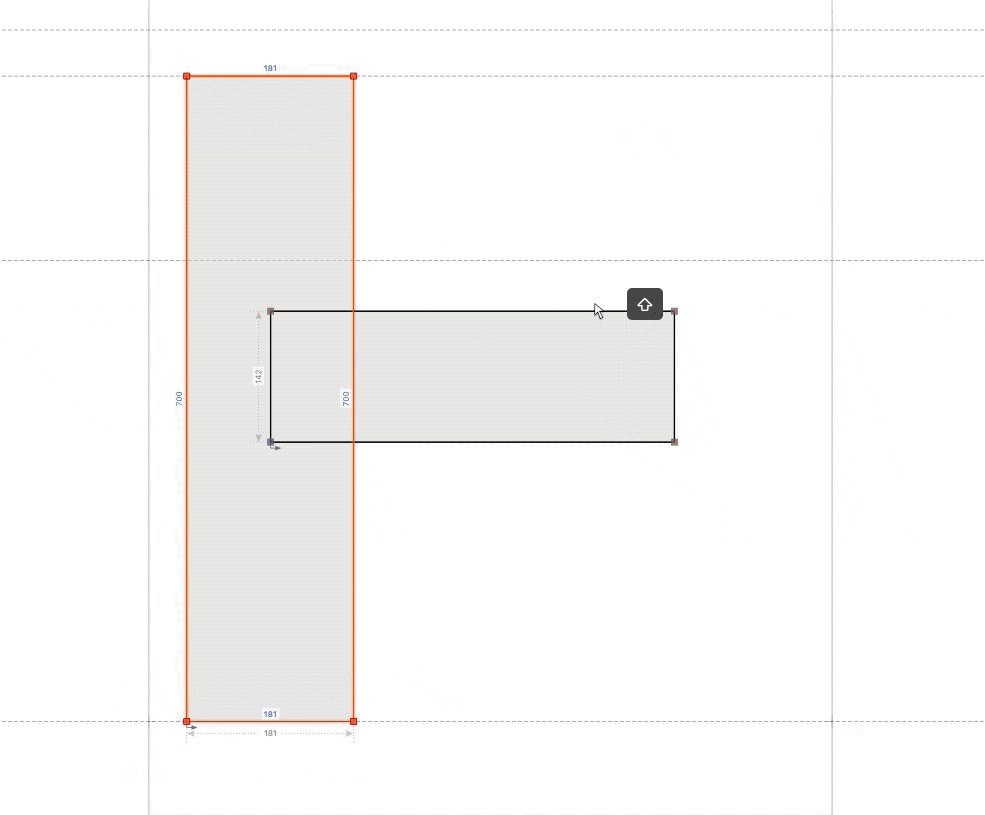
使用元素工具,按住Shift并向右移动矩形,直到你喜欢它的位置。
现在选择轮廓工具。点击一个矩形。
点击一侧,它和另一个矩形中相似的一侧应该突出显示为橙色。现在当你移动这个矩形时,它移动两个!
带有重叠元素的字体导出
你可能会想知道:导出是如何工作的?当H出来时,它有所有这些矩形形状吗?
不。当导出字体时,FontLab会自动组装这个字母(展平,删除重叠),这样它就变成一个实心轮廓。
结束语
干得好!那有很多要了解的。
无论你使用什么绘图工具,它们的工作方式几乎相同。
绘图会向同一元素添加路径。如果你想在新元素中绘图,你需要创建它。
此外,你已经看到,如果你想重用形状,它们必须在单独的元素中。
查看下一个教程,了解如何通过合并、分离、重叠等操作来操作你的轮廓和元素。
还有…
确保保存了你的H文件!我们将在下一个教程中使用它。
祝你绘画愉快!
DAVE LAWRENCE 加利福尼亚字体铸造厂
PS:浏览绘图工具
FontLab的绘图工具相当标准。
绘图工具是这些:

其他工具帮助你操作节点和形状,执行特殊任务,路径查找,测量,转换,查看。
快速工具
这个工具是FontLab独有的。它比贝塞尔笔更容易使用。我从未学会如何很好地使用传统的贝塞尔,所以我主要使用快速工具。
在工具栏中,这是看起来像黑色圆珠笔的那个。按5激活它。
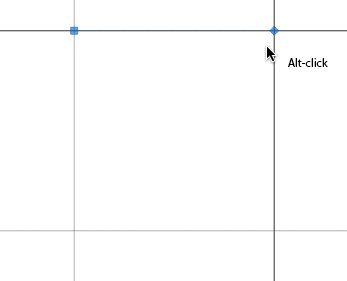
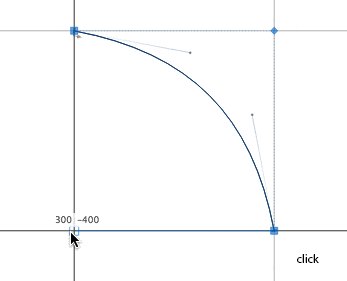
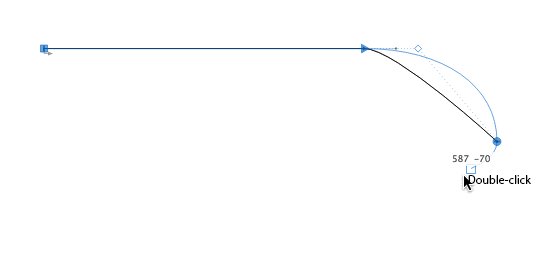
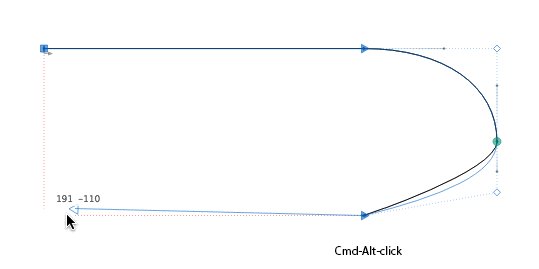
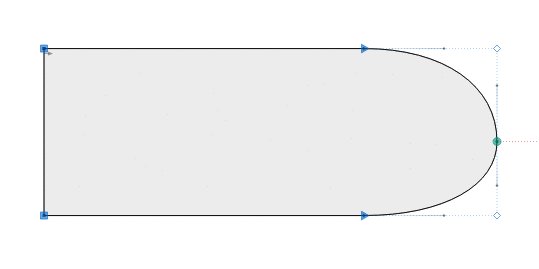
你可以用快速工具做的事情 正方形节点 要制作直线,只需点击(类似于笔)。 圆形节点 要制作曲线,按住Ctrl并点击。或者双击。这使用你的字体的曲线张力。 手柄 要制作不同的曲线,使用Alt点击,它将放置一个手柄。

三角形节点 这个有点棘手!这是一个GIF,展示了如何操作。

提示 使用Shift使线条水平或垂直。 要更改快速工具的曲线,请转到菜单:文件 > 字体信息 > 字体尺寸侧边栏 > 曲线张力。常见值是57 – 63。这些值是字体特定的。
资源
有关不同绘图工具的更多信息,请查看这些:
Brush Tool: https://help.fontlab.com/fontlab/7/manual/Brush-tool/
Brush Video: https://www.youtube.com/watch?v=gFY-dAxs7_U
Rapid Tool: https://help.fontlab.com/fontlab/7/manual/Rapid-tool/
Rapid Video: Rapid. The next-generation pen for the rest of us in FontLab VI. https://www.youtube.com/watch?v=z6PEgcBelo0
Pencil Tool: https://help.fontlab.com/fontlab/7/manual/Pencil-tool/
Pencil Video: Pencil. Fast and smooth contour sketching in FontLab VI. https://www.youtube.com/watch?v=3AqFg8AKFeE
Ellipse Tool: https://help.fontlab.com/fontlab/7/manual/Ellipse-tool/
Rectangle Tool: https://help.fontlab.com/fontlab/7/manual/Rectangle-tool/
 猫啃网
猫啃网