打开字形编辑窗口后,可以从工具菜单中选择导入图像,也可以在窗口中右击后从上下文菜单中选择导入图像。当您打开基于矢量的图像文件时,该文件将立即导入。
在基于矢量的图像编辑软件中,您可以使用各种对象来创建图像。这些对象可以是路径、线条、形状、文本等。不仅如此,您还可以对每种对象应用特定的描边(stroke,笔触、笔锋)。这些描边可以控制粗细、线段连接方式以及开放路径两端的外观;还有许多其他功能,如对象填充、渐变等。
FontCreator 只能提取基本(bare)路径,因此将完全忽略描边、填充等。并且由于字形只能由闭合式轮廓线(contour)组成,所有开放式的路径都将自动闭合。
提示:FontCreator 允许您从 Adobe Illustrator、Adobe Photoshop、Inkscape 和 Affinity Designer 等多个应用程序复制和粘贴基于矢量的图稿。
导入设置
比例和位置取决于导入设置,因此请检查所导入的图像是否太小、太大或放置在可见字形区域之外。
提示:大多数矢量编辑软件使用三次贝塞尔曲线,而 FontCreator 对二次和三次贝塞尔曲线都予支持。FontCreator 会将所导入的轮廓(outline)转换为桌面(ttf/otf)字体导出设置中定义的轮廓格式。在设计字体时,设置轮廓格式与矢量编辑软件中所使用的格式相匹配,是明智的做法,这样来回的复制和粘贴就不需要任何转换了。
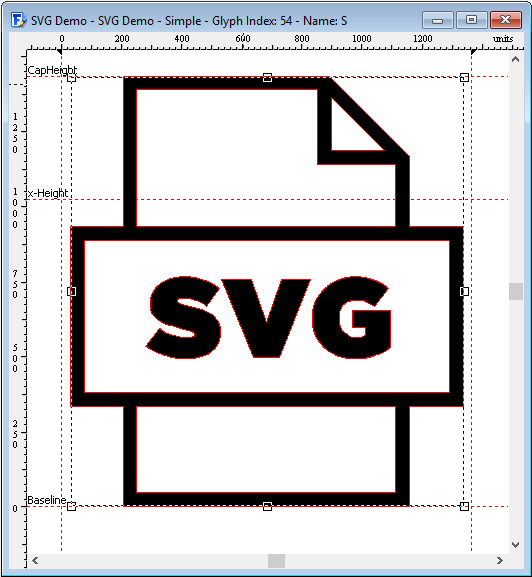
导入可移植文档格式(PDF)和可缩放矢量图形(SVG)
FontCreator 支持路径、矩形、圆形和椭圆,不支持文本、填充、渐变等。
如果由于某种原因,字形轮廓看起来有错误,请确保您的原始 SVG 不包含重叠路径。
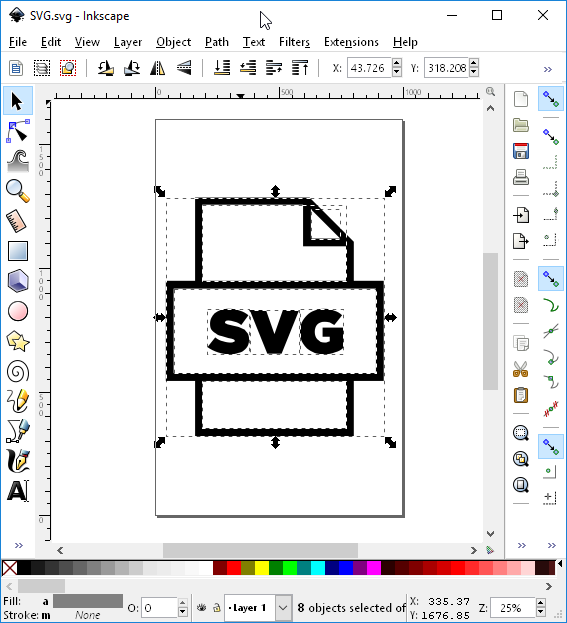
从 Inkscape 导入
为获得最佳效果,请确保在 Inkscape 中将所有描边(stroke)都转换为闭合路径:
– 选择所有对象
– 从“对象”菜单中选择“取消组合”(Ungroup)
– 再次从“对象”菜单中选择“取消组合”,因为某些组可能位于其他组中,等等。
– 从“路径”菜单中选择“描边到路径”(Stroke to Path)

然后复制,并在 FontCreator 中粘贴该图像。

提示:您还可以将轮廓从 FontCreator 复制到剪贴板,然后将其粘贴到 Inkscape 中。要在 Inkscape 中粘贴,请前往主菜单并选择“文件 -> 原位粘贴”(Paste In Place),或 Ctrl+Alt+V。这将确保在两个应用程序中的位置保持不变。
从 Affinity Designer 导入
主要操作与上面有关 Inkscape 的说明相类似。
将轮廓粘贴到 Affinity Designer 时,其将试图智能地把轮廓居中。其后,当您粘贴回 FontCreator 时,还会根据文档 DPI 设置进行缩放。为避免缩放,您需要在 Affinity 文档中将其设置为 72 。
从 Adobe Illustrator 导入
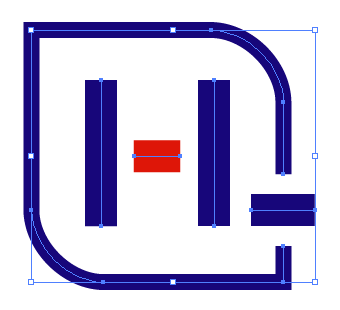
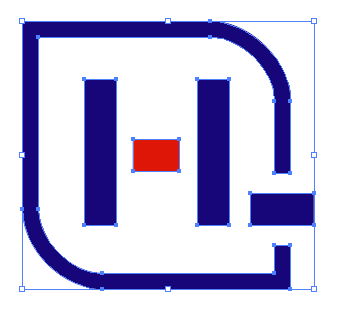
这是使用 Adobe Illustrator 创建的标识,包含四条线和一个带有两个圆角的矩形,右下角有一个缺口。所有这些对象都包含描边(stroke),赋予了粗细(thickness)。

当导入 FontCreator 时,结果不尽如意,因为没有导入描边,也就是对象的粗细被剥离掉了。四条线都被丢弃了,因为只有两个控点(point)的轮廓线(contour)是无用的。只有矩形已导入,但右下缺口也不见了。

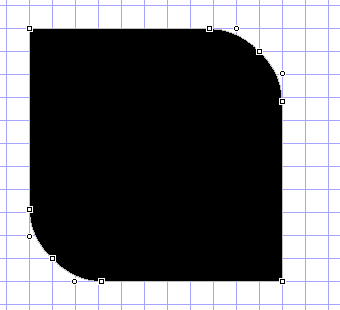
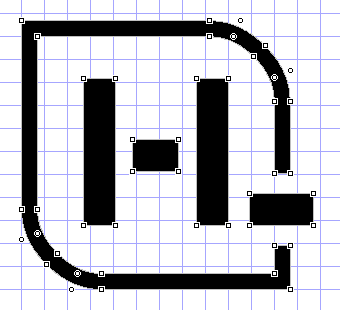
一个简单的步骤,能确保我们的矢量图像可以安全地导入 FontCreator 中。在 Adobe Illustrator 中,选择所有对象,然后从主菜单中选择“对象 -> 路径 -> 轮廓描边”。结果显示如下:

当我们导入此版本的矢量图像时,结果是完美得一致!

最终结果就是带有 44 个控点(point)的 5 个轮廓线(contour)。
提示:在把所导入的轮廓线粘贴到 FontCreator 后,最好立即调整其大小。“添加贴附曲线的控点”功能会将坐标四舍五入为整数,因此请务必在确保导入的轮廓线大小正确后,再执行此操作。
提示:也可以从剪贴板中把一个图像粘贴到或从资源管理器中把一个或几个图像拖放到字体概览和字形编辑窗口中。
注意:不能将图像导入组合字形中。如果要包含更多轮廓线,则需要将其添加到另一个字形并将其添加为字形部件,或者将字形转换为单一字形。
 猫啃网
猫啃网