猫啃君在学习字体制作的过程中,因为没有报过专业的课程,也没有老师的指导,虽然查阅了一些文章,但仍觉得对于字体的重心,字面,字谷等概念相当模糊,心中困惑颇多。后来偶然之间发现站酷设计师惊梦了了写的一系列文章详情解释了这些概念,猫啃君觉得写得十分清晰,所以转载过来与大家分享。
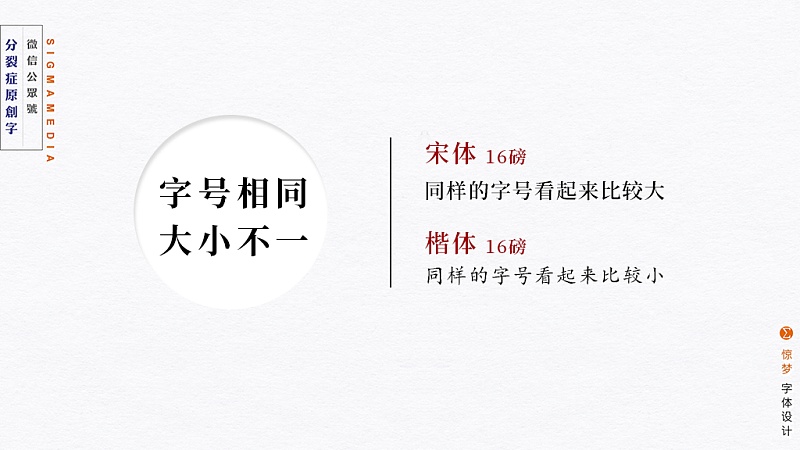
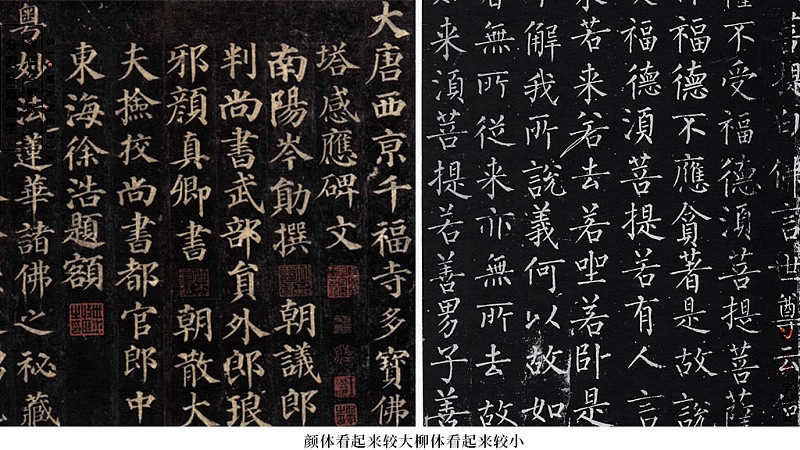
你有没有发现:字号相同的几种字体,有的字体看起来大有的字体却看起来小。

在设计字的时候也常有这样的困惑,明明长宽高都一样,几个字却很难搭在一起,总感觉大小不一。

调整半天还是视觉不统一分分钟摔键盘!不要鸡冻,明白字体设计中的字面概念后你就什么都明白了!
壹 / 字面不是字很要面子
人类都是要面子的存在,成年人之间的默契就是充分照顾到对方的面子,这以后才有得玩。但我们这里所说的字面,并不是这个很抽象的意思。

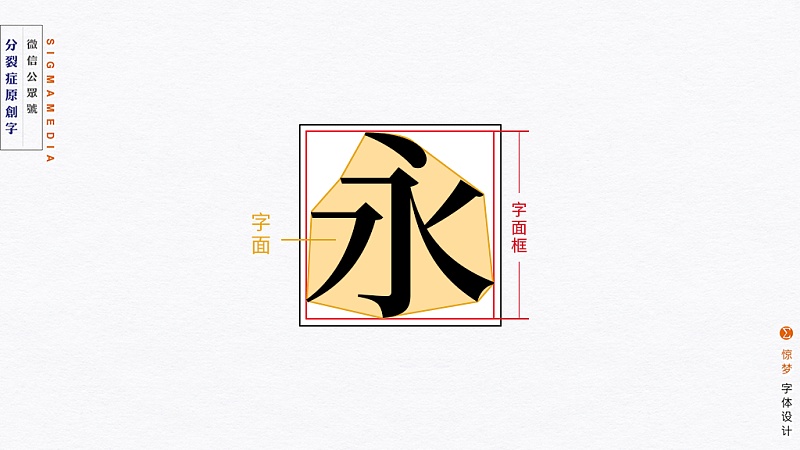
这里的“面”单纯而直接,通俗来理解就是指外表,我们设计字时常会以两个方形框作参考来限定字的外表,即字身框和字面框。

而字面就是指字体所占字面框的字面率比例大小。


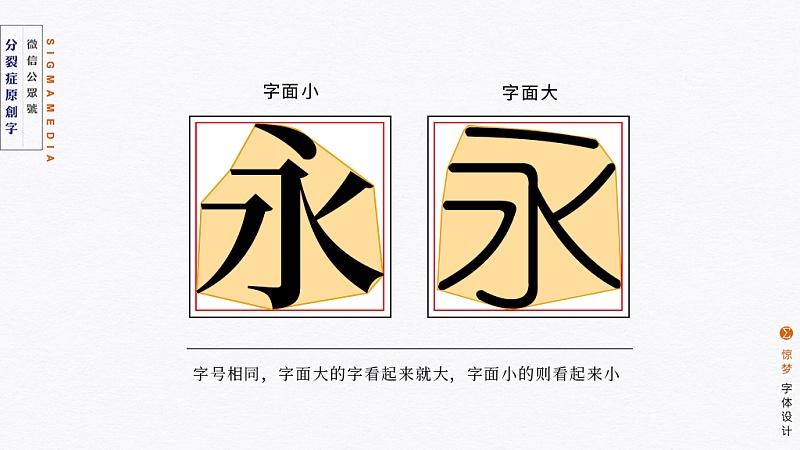
也就是说,在字面框不变的情况下,把字体设计的外表大就称字面大,外表小则称字面小。这就是同样字号的字,有的字体看起来大而有的字体看起来小的一个重要原因。

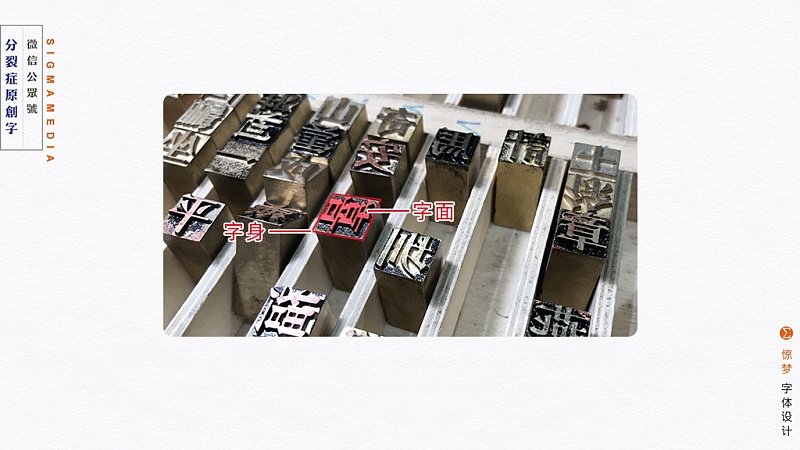
字身和字面的概念来自金属活字type face,在金属活字上,字面部分就是凸起的字,铅模外框则是自身。对的,现在字体设计中的自身框、字面框正是由这里演化而来。

因为字身框是不会印出来的,所以字身框又叫做假想框。等等,既然字身框并不会印刷出来,那它存在有什么意义?
单独从一个字来看,字身框确实没多大意义,但金属活字是要排列好铅模后印刷的,而铅模字身的尺寸是固定的,这时候,字面的大小就会影响到字之间的距离了哎呦喂!

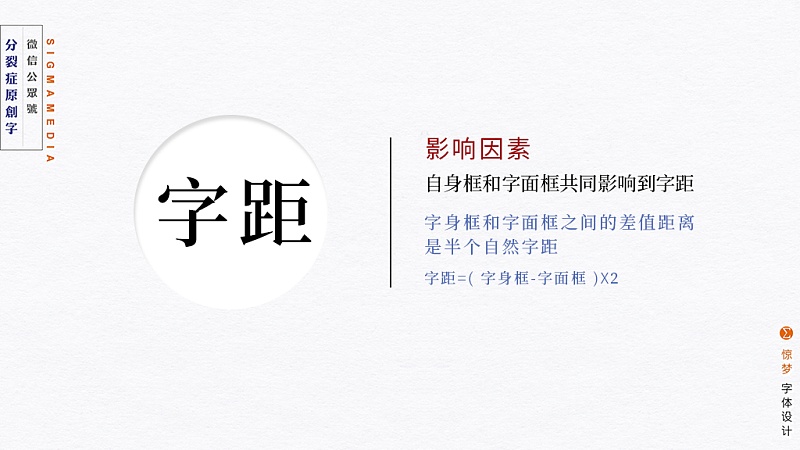
也就是说,自身框和字面框共同影响到字距。这也就是在字体设计中,字身框和字面框之间的差值距离是半个自然字距的原因!

So,在设计字时,没必要纠结字身框或字面框本身的大小,而更多的关注他们之间的比例。
贰 / 你看到的字面不是真正的字面
说的好像逗人玩一样,不要撇嘴,从刚刚对字面的介绍中不难理解,字面是实际可测量的。
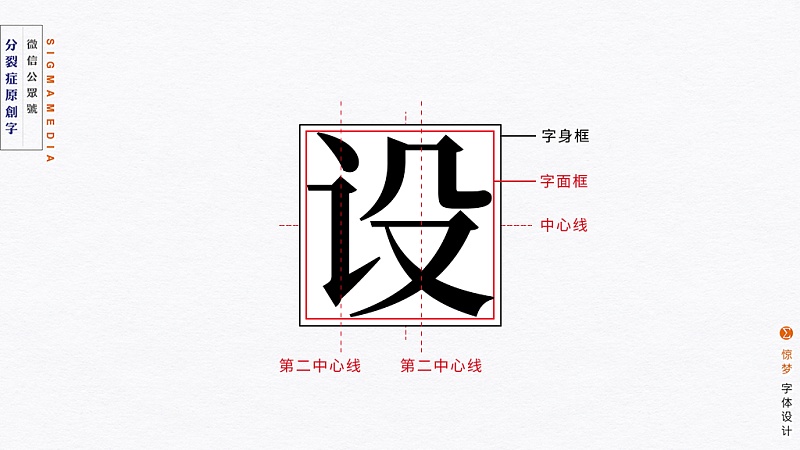
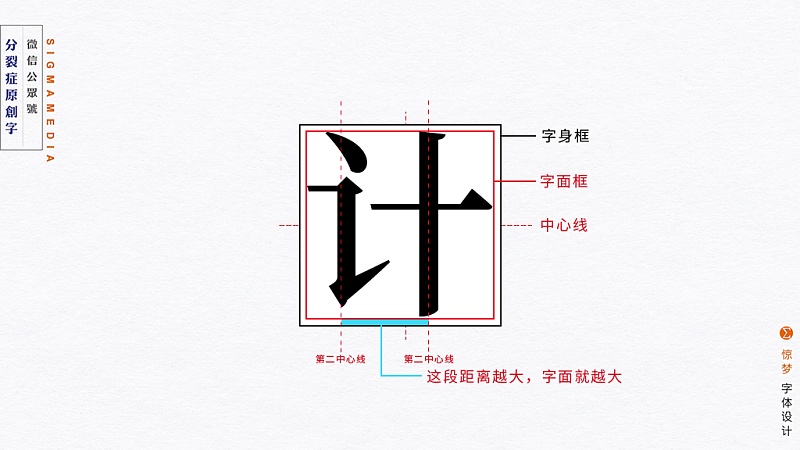
字体设计大师谢培元老师总结的“第二中心线”理论也表明,只要测量形旁和声旁这两个部件的中心距离就可以得到相应的字面大小值。

第二中心线理论:适用于形声组合的汉字,取形旁和声旁这两个部件各自的竖直中心线,测量这两条中心线间的距离,距离越大,字面就越大,反之,字面就越小。

那么,单纯如你,设计字体时是不是机械的把所有字的字面都精准统一?难道不应该这样吗?这样做初衷是对的,但效果往往是让人摔键盘的。
别问为什么,因为汉字极其复杂,有的笔画多有的笔画少,外形轮廓也是千姿百态,如果机械的精准统一可测量的字面,结果往往有的字看起来大有的字看起来小,视觉上的字面并不统一!

视觉效果和几何效果就是这么折磨人!所以说在设计中正确处理字面,是要做到统一视觉字面,而不是可测量的字面。
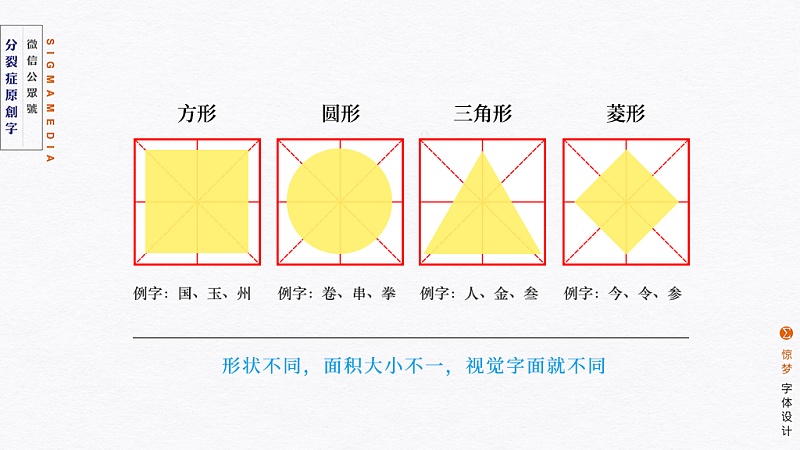
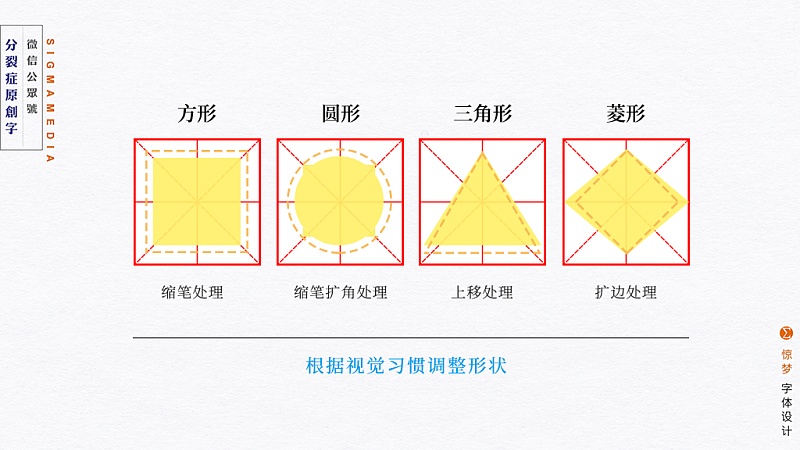
如果把字面形状按照视觉习惯归类为规则的几何图形,我们可以大致把汉字归纳为方形、圆形、三角形和菱形4种典型形状,针对这四种类型作相应处理,就能做到字体在视觉上字面保持一致。

方形和圆形横竖延伸刚很强,视觉上会膨胀所以要适当缩短笔画,不要占满字面框;菱形收缩感很强,边角要靠近字面框扩大视觉面积,而三角形的底边远离字面框,才能达到字面的统一。

关于字面现在了解的一清二楚了吧?字面框、自身框、第二中心线、视觉字面以及字面概念的来源都掌握了,字体设计进阶指日可待!
联系作者
如果你对文章有任何的疑问或者建议,或者你想支持或打赏字体作者,欢迎与作者联系并进行反馈。以下联系方式是猫啃网网络搜集而来,如有错误,请联系猫啃网站长改正。
作者微信公众号:【sigmamedia】

 猫啃网
猫啃网
























最新评论
无语的是,一个字体居然连自己的名字名称都没有
不错! 鼓励~ 再接再厉~
这款字体有问题啊,给我安装了两个字体有个山字瓜子体也安装上了,需要到C:\Windows\Fonts把瓜子体给删了,ps和ai才能正常显示平方张亚玲黑方体出来。。。。
支持群主
站长,长坂点宋 12 & 16的更新还没有同步到猫啃网~
女子 耳阝
这个太太在xhs也有号、真的很亲切
咋变成字由旗下了,被收购了?会不会变味了?